un site sur l'affiliation adulte
Split Testing adapté à WordPress

Dans mon précédent billet, je vous ai rappelé les bases du split testing.
Désormais, nous allons appliquer cela dans un cas précis avec un blog WordPress.
Comparer deux pages avec Google Website Optimizer for WordPress
La force incroyable de WordPress réside notamment dans la quantité de plugin permettant d’optimiser son blog.
En l’occurrence, il en existe un pour mettre en place un split test avec Google Website Optimizer.
Je vous invite dés maintenant à le télécharger, et à l’installer sur votre blog.
En outre, je profite de ce petit préambule pour vous parler d’un autre plugin très intéressant.
Il s’agit de SES Theme Split Test, qui fonctionne en synergie avec les segments personnalisés de Google Analytics, et permet de comparer deux thèmes pour savoir lequel remporte la meilleure expérience client.
Revenons à nos moutons, dans les étapes qui suivent, nous allons mettre en place un test A/B entre deux pages WordPress.
Etape 1 : Décider du test de visite
Afin d’avoir un test réussi, il est important de savoir ce que vous souhaitez tester, et quel est votre objectif.
L’objectif est l’action que vous souhaitez que vos visiteurs accomplissent. C’est la conversion.
Par exemple, vous pouvez tester la position de votre bannière sur la page. Ou bien essayer deux titres de page pour savoir lequel remporte le meilleur taux de clic.
Il est recommandé de ne tester qu’un élément à la fois, pour avoir un contrôle et savoir quelle modification est responsable de l’amélioration.
Etape 2 : Créer les pages tests et la page objectif
Connectez vous à WordPress, et créer deux versions d’une page ou d’un article.
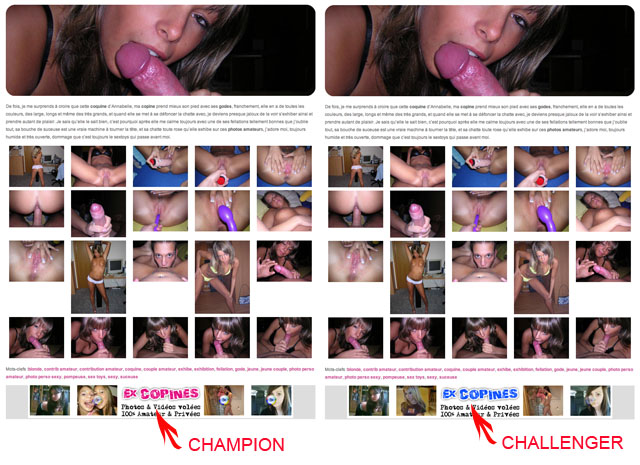
La version A sera votre page « Champion ». C’est donc votre page de référence.
La version B sera votre page « Challenger ». C’est à dire celle que vous tester face à la page A.
Dans cet exemple, nous avons bien deux articles complètement identiques au niveau du texte et des photos.
Cela dit, regardez les bannières : les thumbs et la couleur d’ « ex copines » varient.
L’objectif ici est de savoir laquelle des deux bannières convertira le plus.
Notez bien qu’ici, la conversion n’est pas la capture d’un email, ou bien le bill, mais l’action du visiteur qui est de cliquer sur la bannière pour arriver sur une pdv.
La page objectif est donc cette pdv.
Etape 3 : Configurez le plugin Google Site Optimizer for WordPress
Si ce n’est pas encore fait, téléchargez le plugin, installez-le et finissez par l’activer.
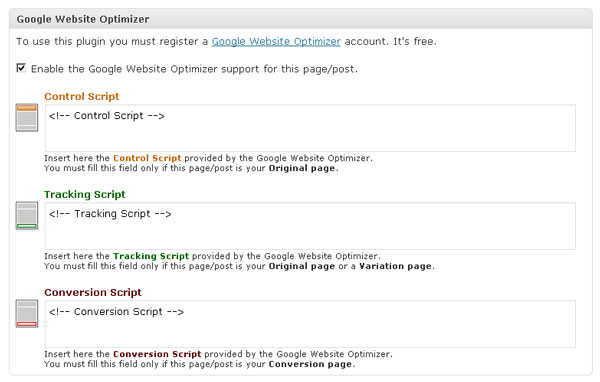
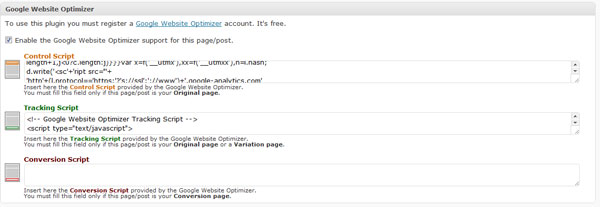
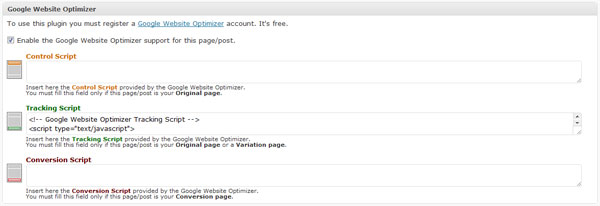
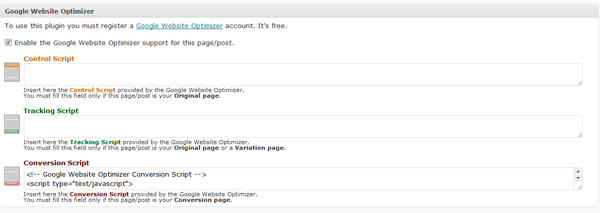
Ensuite, vous devriez voir apparaître de nouveaux champs dans vos pages et articles WordPress :
Rendez vous maintenant sur la page Google Website Optimizer (vous devez avoir un compte google et être connecté) et créez un nouveau test.
Sélectionnez « Test A/B ».
Google vous explique alors très gentiment la marche à suivre. Une fois que vous aurez lu (ou pas) ces instructions, cochez la case « J’ai terminé la procédure ci-dessus. Je suis maintenant prêt à configurer mon test. » et cliquez sur « Créer ».
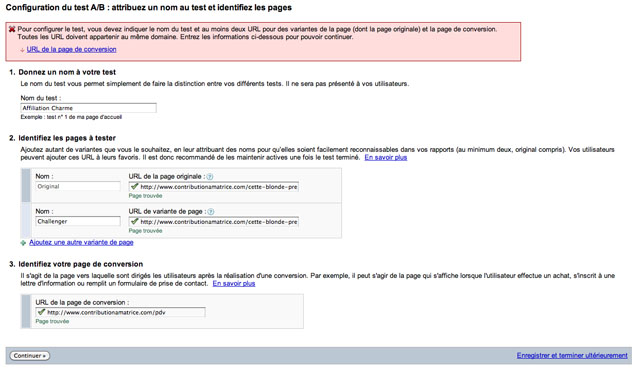
Remplissez les différents champs selon les étapes que nous avons réalisées auparavant (la page de conversion est la page objectif).
A noter que toutes les urls doivent appartenir au même domaine. Vous ne pouvez donc pas utiliser l’url d’une pdv de sponsor !
Puis cliquez sur « Continuer ».
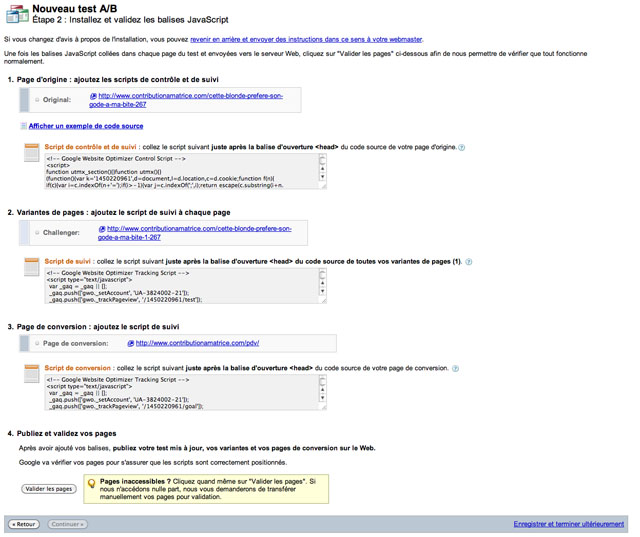
Etape 4 : Installer l’optimiseur de code
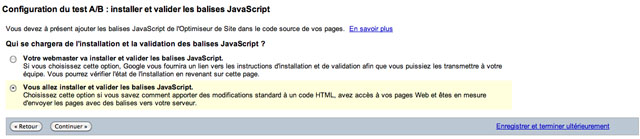
Dites à Google que vous êtes un grand garçon et que vous installerez et validerez vous même les balises JS.
Vous allez ensuite être invité à installer les codes de suivi.
Cette étape va être grandement simplifiée grâce à notre plug in !
Vous voilà donc avec trois codes à insérer.
Rendez vous sur votre page ou article « Champion » et cochez la case pour activer GWO (Google Website Optimizer).
Sélectionnez la première partie du code de contrôle et de suivi.
<!-- Google Website Optimizer Control Script -->
<script>
function utmx_section(){}function utmx(){}
(function(){var k='1450220961',d=document,l=d.location,c=d.cookie;function f(n){
if(c){var i=c.indexOf(n+'=');if(i>-1){var j=c.indexOf(';',i);return escape(c.substring(i+n.
length+1,j<0?c.length:j))}}}var x=f('__utmx'),xx=f('__utmxx'),h=l.hash;
d.write('<sc'+'ript src="'+
'http'+(l.protocol=='https:'?'s://ssl':'://www')+'.google-analytics.com'
+'/siteopt.js?v=1&utmxkey='+k+'&utmx='+(x?x:'')+'&utmxx='+(xx?xx:'')+'&utmxtime='
+new Date().valueOf()+(h?'&utmxhash='+escape(h.substr(1)):'')+
'" type="text/javascript" charset="utf-8"></sc'+'ript>')})();
</script><script>utmx("url",'A/B');</script>
<!-- End of Google Website Optimizer Control Script -->
Et collez là dans le premier champ.
Sélectionnez ensuite la deuxième partie du code.
<!-- Google Website Optimizer Tracking Script -->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['gwo._setAccount', 'UA-XXXXXXXXX']);
_gaq.push(['gwo._trackPageview', '/1450220961/test']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!-- End of Google Website Optimizer Tracking Script -->
Et collez là dans le deuxième champ.
Enregistrez.
Ouvrez votre deuxième page (« Challenger »).
Copiez le code de suivi pour les variantes de page, et collez-le dans le deuxième champ.
Enregistrez.
Ouvrez enfin votre page objectif, et insérer le script final de conversion dans le dernier champ.
Après avoir tout publié, cliquez sur « Valider les pages » puis sur « Continuer ».
Etape 5 : Roulez jeunesse !
Google lance votre expérience, et vous permettra de savoir lorsqu’une de vos pages est gagnante.
Une fois que vous aurez sélectionné votre meilleure page, supprimez l’autre, et continuez à tester d’autres éléments, jusqu’à avoir un site ultra optimisé !
Enfin, vous pouvez également essayer Visual Website Optimizer, qui offre des possibilités assez étonnantes, à tester 30 jours gratuitement.
| Google Bookmarks |
|
| Imprimer le billet | Ce billet a été posté par David le 05/09/2011 à 13:12 dans la catégorie Utile. Suivez le flux RSS des commentaire de ce billet. Vous pouvez laisser un commentaire ou une question. Les pings sont désactivés. |