un site sur l'affiliation adulte
Lancez votre site mobile + thème WordPress gratuit
Comment créer mon site mobile avec WordPress ?
Je vais vous faire partager ma petite astuce afin de lancer un site mobile à l’aide de WordPress en quelques minutes.
De nombreux sponsors mettent à notre disposition des outils pour rediriger votre trafic en provenance des mobiles ainsi que de nombreux outils et contenus vidéos à votre disposition, alors autant en profiter 🙂
Je viens de dégoter un thème très simple, léger créé par le designer de wpshower.com sur lequel j’ai effectué quelques modifications spécialement pour les lecteurs d’Affiliation Charme, que je vous énumère ci-dessous :
- traduction du thème (date, amélioration navigation, commentaire)
- modification du logo
- ajout de deux balises pour vous indiquer où placer vos bannières mobiles (début et fin d’article)
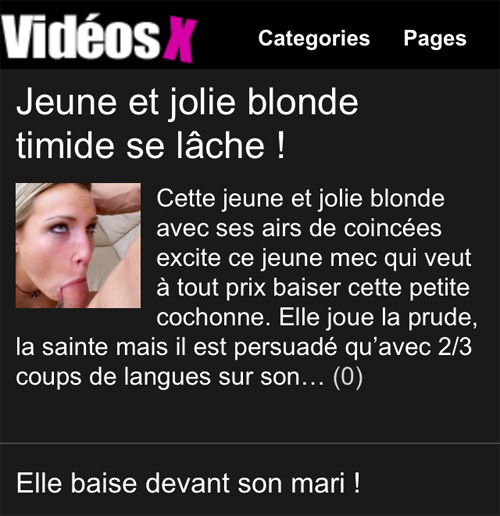
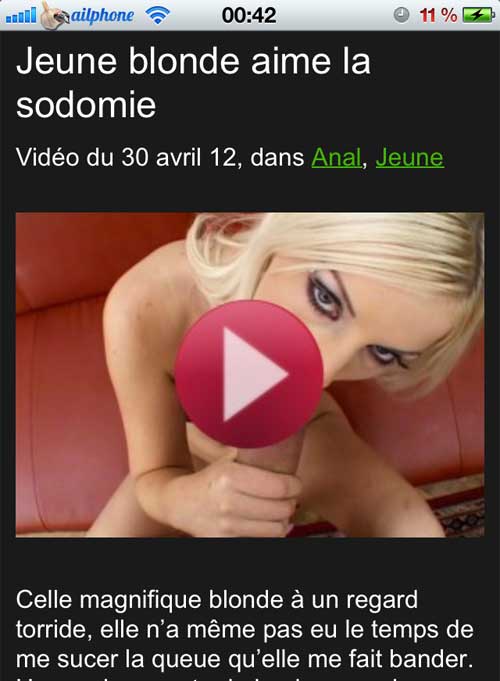
Aperçu du thème (modified by myself) :


Télécharger le thème WordPress (modifié)
Ensuite vous allez avoir besoin des plugins suivants :
- Scissors Continued : permet d’ajouter un watermark automatiquement lors de l’upload de vos images, vous pouvez donc comme l’exemple ci-dessus, ajouter un bouton Play (png/transparent) il ne vous restera plus qu’à hotlinker le lien direct vers la vidéo (format mp4 de préférence)
- WP-PageNavi : ajoute une interface de pagination plus avancées pour la navigation.
- (optionnel) Yet Another Related Posts Plugin (ou équivalent) : affiche une liste d’articles liées à votre site et flux basé sur un algorithme unique.
Libre à vous d’ajouter les plugins de vos choix, il s’agit juste des 3 plugins de base pour votre site mobile WordPress.
Comment ajouter une icône pour iPhone, iPad & iPod Touch ?
Rien de Plus simple ! Il suffit de créer votre propre icône au format PNG, minimum 114×114 pixels à uploader à la racine de votre site.
Apple de se charge de rendre l’effet d’arrondi et glossy comme l’illustre l’image ci-dessous :
![]()
Vous devez ensuite ajouter le code suivant entre les Balises <head> et </head> :
<link rel="apple-touch-icon" href="lien de votre icône" />
N’hésitez pas à nous faire part de vos commentaires et/ou suggestions 😉
| Google Bookmarks |
|
| Imprimer le billet | Ce billet a été posté par n0ska le 11/05/2012 à 01:33 dans la catégorie Biz. Suivez le flux RSS des commentaire de ce billet. Vous pouvez laisser un commentaire ou une question. Les pings sont désactivés. |
about 12 years ago
Sympa le partage l’ami.
Du bon boulot ! J’ai vu deux merdes à translate aussi, mais le theme est propre sinon, rien à dire !
Merci 😉
about 12 years ago
WPtouch donne le même résultat 😉
about 12 years ago
J’utilise aussi WPtouch pro, mais perso je trouve que ca rends moins bien que ce theme la ^^ .
D’ailleurs le theme ressemble assez à xvideos de CD , j’adore :p
about 12 years ago
et dire que je me suis crevé le c…l pour en faire un de theme mobile
merci
about 12 years ago
Oh merci l’ami 😉
Eny
about 12 years ago
Très sympa, merci 😉
Par contre, petite question : on peut avoir deux thèmes actifs sur WordPress maintenant ? (un classique et un mob ?)
about 12 years ago
Par contre, petite question : on peut avoir deux thèmes actifs sur WordPress maintenant ? (un classique et un mob ?)
Yes avec WPtouch
about 12 years ago
trop rapide Eny ^^ .
Ou alors faut que j arrete de dormir. Mais oui, avec wptouch . Une pépite ce plugin!
about 12 years ago
Tu peux choisir le thème utiliser en mode mobile sur wptouch ?
about 12 years ago
yes, t as le choix entre plusieurs thème à eux, et les tiens, un peu comme si c etait un WP a part.
Tu configures quasi tout via le plugin ( code analytic, code et emplacement des pubs and co ) .
about 12 years ago
Aussi dans la version gratuite ? A priori c’est que dans la Pro ca. Correct ?
about 12 years ago
Ah euh … Jt’avoue que j’ai que la version pro vu que je n’utilise wordpress que sur des sites que j’ai racheté ^^
about 12 years ago
wptouch gratuit m’a deja flinguer mes themes lors des mises a jour
soit un defaut chez moi, soit mefiance
wptouch c’est sympa, mais ca vaut pas un changement de CSS pour tel useragent
about 12 years ago
Autant je serai partisan d’un theme “responsive” qui s’adapte, via CSS, aux user agent ou à la largeur d’écran disponible pour certains site, autant je pense que d’autres sites gagne effectivement à avoir une version mobile “à part”. Et là, wptouch ou une solution comme celle de noska sont du plus bel effet.
Par exemple, pour un blog de video, c’est clair qu’on va vouloir des pubs, une navigation,… diffèrents sur mobile que sur le web. Et là, juste jouer avec le CSS, ca a quand même des limites…
about 12 years ago
je suis d’accord avec toi,
tu as eut raison de le preciser
about 12 years ago
ça donne pas vraiment le même résultat car wptouch permet d’adapter ton site en version mobile, malgré que ce plugin reste un incontournable 😉
127
Sinon, si vous souhaitez rediriger vos lecteur mobile sur le thème mobile présenté ici (ou un autre) vous pouvez utilisez le plugin de Mobilerevenue qui permet de faire le redirection direct sur le thème :
Sinon, si quelqu’un à les compétences techniques pour afficher toutes les thumbs en index, je suis preneur 😉
about 12 years ago
tu veux plus de texte sur la home, mais juste des thumbs à la suite?
about 12 years ago
Avec ce code tu aura les thumbs a chaque extrait d’article… ( image a la une rajouter a la main )
tu remplace ton code par celui la dans index.php
< ?php if (have_posts()) : ?>
< ?php while (have_posts()) : the_post();$first++; ?>
< ?php $imgsrcparam = array( 'class' => “prv”,
‘alt’ => trim(strip_tags( $post->post_excerpt )),
‘title’ => trim(strip_tags( $post->post_title )),
);
$thumbID = get_the_post_thumbnail( $post->ID, ‘thumbnail’, $imgsrcparam ); ?>
< ?php the_excerpt(); ?>
< ?php endwhile; ?>
< ?php endif; ?>
< ?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
< ?php get_footer(); ?>
about 12 years ago
Le code précédent affichait la thumb de l’extrait d’article 1 et 2 puis plus rien pour les autres. Il a suffit de virer les conditions.
about 12 years ago
Pour tester votre site version mobile: http://www.emulateurmobile.com/
about 12 years ago
Jolie, simple et leger! Bon theme !
about 12 years ago
Bien vu n0ska, le plugin MobileRevenu offre effectivement cette fonctionnalité
about 12 years ago
Et bien plus encore 😉 .
about 12 years ago
Tant qu’on en parle, je suis assez content du plugin mobile revenue… C’est la première redirection mobile que je mets en place qui me rapporte plus que 0,5 par jours 🙂
Et là, par exemple, je trouve pas mal le coup du “rediriger les anciens terminaux mobiles” tout en gardant le trafic “moderne” sur la version mobile de son site. Parcequ’optimiser un site pour iPhone/Android/BB c’est une chose… mais optimiser pour la collection de Samsung/Nokia/Motorola/Sony/… ca devient carrément pénible… et pourtant, ce petit % de trafic doit representer son petit % de CA aussi 😀
Enfin bon, va quand même faloir que je refléchisse à un thème du genre de celui de Noska pour le Dating moi (Et hop, encore un projet sur le grill alors que je n’ai pas de temps à moi).
about 12 years ago
< ?php if (have_posts()) : ?>
< ?php while (have_posts()) : the_post();$first++; ?>
< ?php $imgsrcparam = array( 'class' => “prv”,
‘alt’ => trim(strip_tags( $post->post_excerpt )),
‘title’ => trim(strip_tags( $post->post_title )),
);
$thumbID = get_the_post_thumbnail( $post->ID, ‘thumbnail’, $imgsrcparam ); ?>
< ?php the_excerpt(); ?>
< ?php endwhile; ?>
< ?php endif; ?>
< ?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
< ?php get_footer(); ?>
Désolé de pas avoir répondu avant, j’avais plus le net du week-end, tu déchires GeDeon35 merci !
about 12 years ago
Y’a pas de mal!
J’ai également modifié le thème pour accueillir les thumbs sponsors configuré dans les champs personnalisés pour les plugins wordpress eravage wanacash, playglad et vador etc… pour ne citer qu’eux ou justement j’explique sur ce poste http://www.affiliationcharme.com/forum/showthread.php?935-Plugin-Wordpress-des-sponsors-%28Wanacash-Eravage%29&p=7357&viewfull=1#post7357 la mise en place.
Si ça intéressent du monde je peux poster les 4 lignes de codes php
Si jamais ça intéressent également je pensais intégrer le lecteur HMTL5 videojs au thème. Pour une lecture directement des vidéos MP4 et OGG sur smartphone et tablette.
about 12 years ago
Le dossier WP-CONTENT dans le thème lui même peut-on le supprimer?
about 12 years ago
Oui, bug sans doutes, je viens d’ailleurs de faire quelques modifs :
< *>Changement de la couleur verte en Rose
< *>Ajout de ton code concernant l’affichage de toutes les thumbs sur l’index 🙂
< *>Suppression du wpcontent inutile
Téléchargeable ici
about 12 years ago
tube-porn.mobi pour les personnes qui veulent tester avec le player videojs pour la marque a la pomme.
Bien entendu faut tester avec le smartphone ou la tablette pour plus d’effet. Petit amélioration du player, il se redimensionne si vous le tenez a la vertical ou a l’horizontale.
about 12 years ago
< *>Changement de la couleur verte en Rose
< *>Ajout de ton code concernant l’affichage de toutes les thumbs sur l’index 🙂
< *>Suppression du wpcontent inutile
Téléchargeable ici
Je vais tester 🙂 pour voir les modifications.
about 12 years ago
pas mal le lecteur en effet, se serait bien de l’integrer à ce thème 🙂
about 12 years ago
Un petit UP avec un article intéressant sur les avantages et inconvénients du Responsive design
about 12 years ago
Super sympa de mettre ça à dispo, merci 😀